界面布局與列表配置
1、界面布局主要是定義單據或信息檔案頁面的顯示項目及顯示名稱;
2、列表配置主要是定義單據列表或統計列表的顯示項目及顯示名稱;
-----------------------------------------------------------------------
我們以【貨品目錄】為例,說明列表布局及界面布局。
一、界面布局
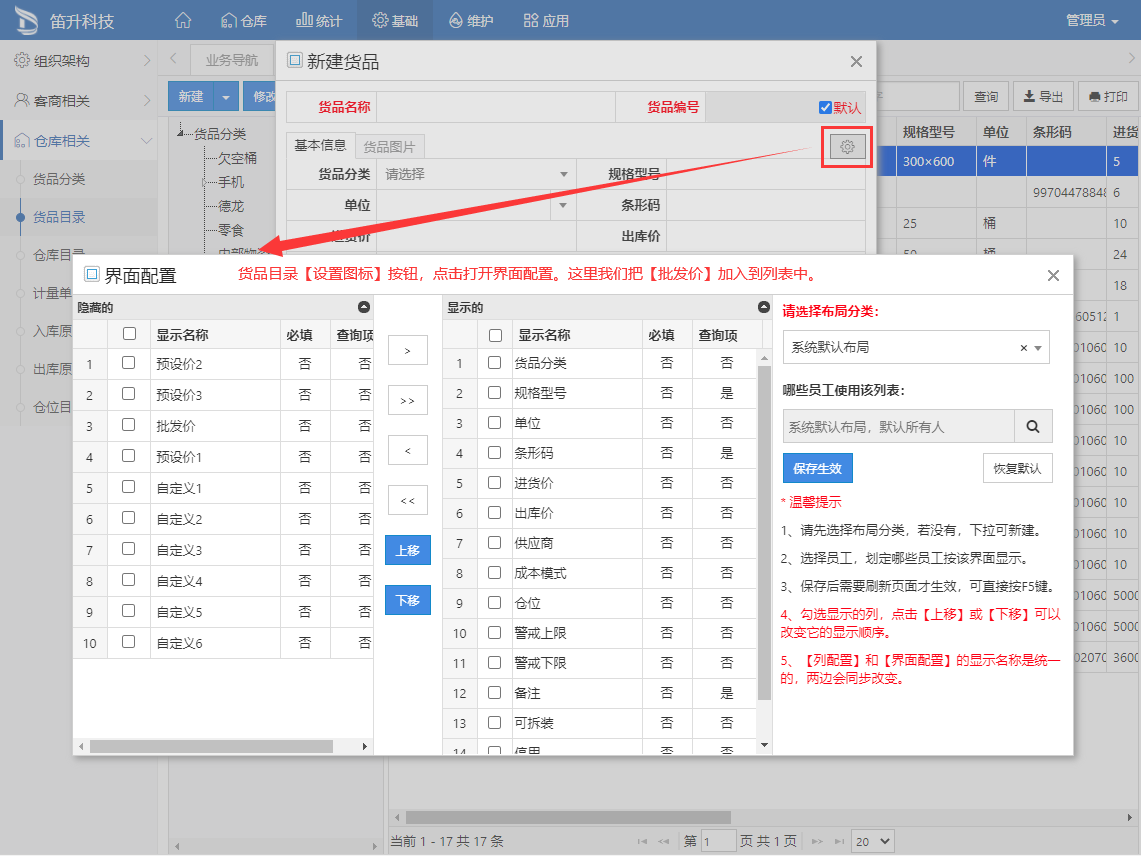
同樣以【貨品目錄】為例,點擊【新建】按鈕,出現下圖。

說明
顯示名稱:顯示的列中,點擊列【顯示名稱】單元格,直接輸入修改。
必填項:點擊對應列必填項,勾選當前數據列是否必填。
查詢項:點擊對應查詢項,勾選當前數據列是否是查詢項,查詢項會在列表查詢框下拉可以選擇。模糊查詢搜索的列為下拉列表中的所有可查詢項。
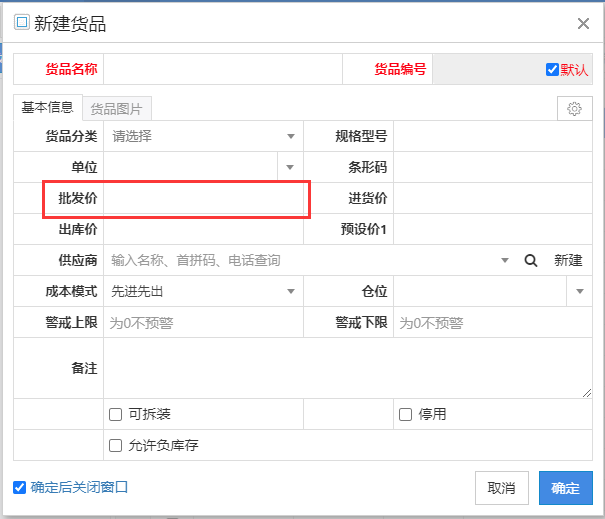
設置成功后,新建貨品窗口如下圖顯示。
******這里必須知道******
如果給一個布局分類沒有設置指定的列,新建、修改、導入等操作不會出現該列,即無法錄入和修改這列。這樣可以達到指定的人錄入和維護指定列的功能。

二、列表布局配置
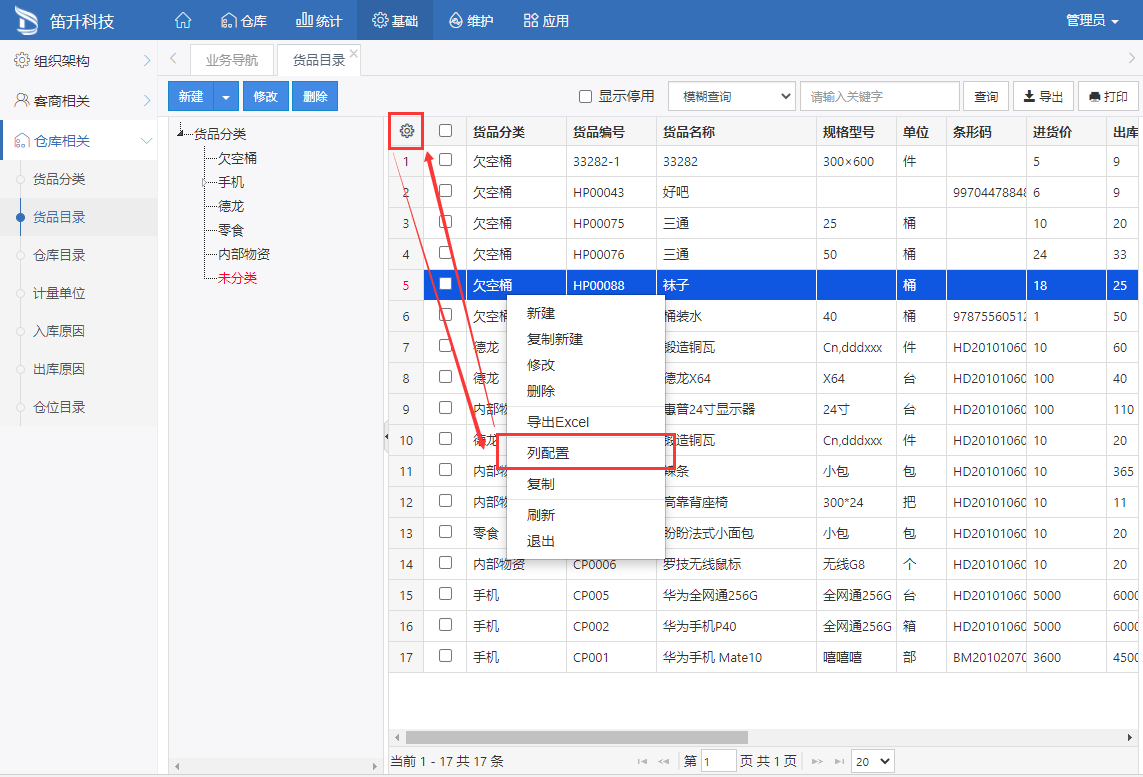
如下圖,可以通過點擊【列表表頭】左側【設置】按鈕或【列表數據】右鍵【列配置】,打開列表布局功能。

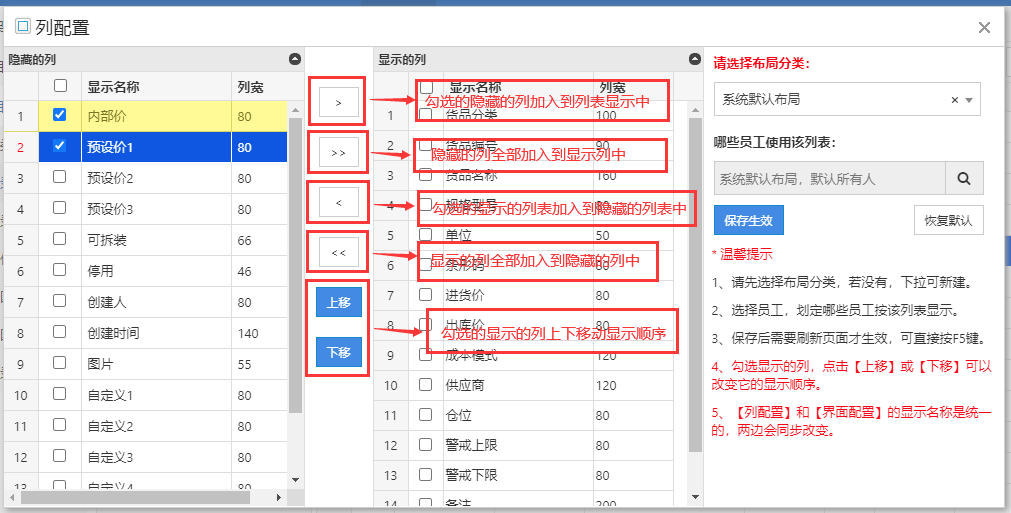
列配置窗口

說明
布局分類:定義一個布局的分類,指定一批人使用,可以讓指定的人,按我們設置的布局顯示。
列寬設置:列寬度是一個數字,數字越大越寬,也可以像Excel那樣,直接拖動列來改變列寬。
顯示名稱:顯示的列中,點擊列【顯示名稱】單元格,直接輸入修改。
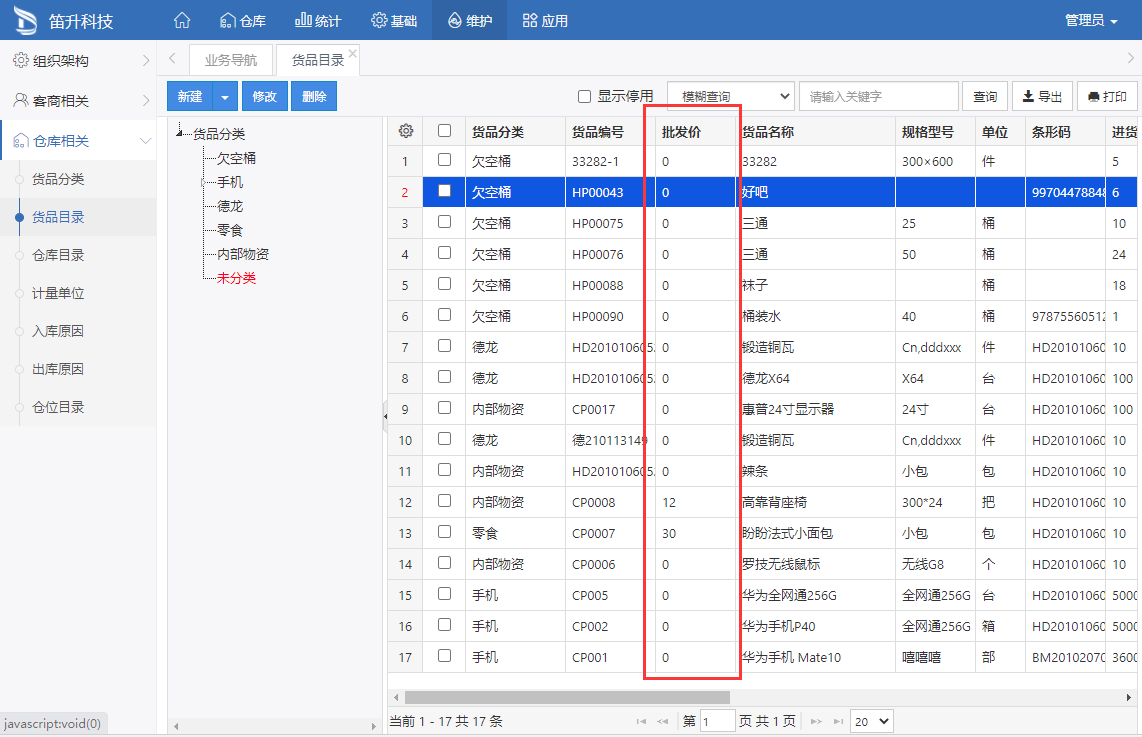
設置好后,點擊【保存生效】按鈕,【列配置】會立即生效,如下圖紅框內,我們增加了【內部價】并改名為【批發價】把它顯示在了前面。

-------------------------------------------------------------------------------------------------------------------------------------


